zeal
De Techizard
The steps are quite simple, just make sure to follow them correctly.
Make your profile questions two steps: Making you profile questions two steps will enable two step registration form for your oxwall site, thereby reducing the numbers of questions on each page. The first page usually contains: Real Name. Email, Username, Password, Birthday and Gender, when a user clicks on continue it takes them to another page containing other profile questions.
How to make profile questions two steps?
Login to your admin dashboard
Go to users, click on profile questions
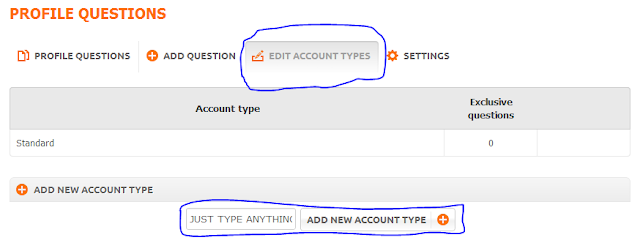
Click on edit account types
Enter any name and click add new account type

Mouse over on the new account you have created and click edit
Clear the name and click save
Congrats! you have completed the first step.
Change your site canvas size: Most oxwall themes has a width size of 940px but to have a perfect facebook looking front page your width has to be a lot better than that.
How to change your site canvas size?
Login to your admin dashboard
Click on edit theme
Click on css
Now copy the following code and paste it in your custom css
Click save and your are good to go.
Customize Join Page: This could be a bit tricky, but is totally safe. This is the place where you can customize your join page.
How to customize your join page?
Login to your cpanel/ftp
Locate join_index.html in (/ow_system_plugins/base/views/controllers)
Copy and replace the entire content with the following code
Replace your join_index.html content with this code and pay attention to the bold areas.
Save your code move to the next step.
Enable OW_DEV_MODE:If you are a regular oxwall user, you should be familiar with the fact that nothing done from the cpanel reflects on the site if dev_mod is disabled, so we will have to enable it for a while and remember to disable it when you are done.
How to Enable OW_DEV_MODE?
Login to your cpanel/ftp
Locate config.php in ( /ow_includes)
Find the following code:
Replace it with this:
Save and reload your website
Disable dev_mod and enjoy your cute design!
src
Make your profile questions two steps: Making you profile questions two steps will enable two step registration form for your oxwall site, thereby reducing the numbers of questions on each page. The first page usually contains: Real Name. Email, Username, Password, Birthday and Gender, when a user clicks on continue it takes them to another page containing other profile questions.
How to make profile questions two steps?
Login to your admin dashboard
Go to users, click on profile questions
Click on edit account types
Enter any name and click add new account type
Mouse over on the new account you have created and click edit
Clear the name and click save
Congrats! you have completed the first step.
Change your site canvas size: Most oxwall themes has a width size of 940px but to have a perfect facebook looking front page your width has to be a lot better than that.
How to change your site canvas size?
Login to your admin dashboard
Click on edit theme
Click on css
Now copy the following code and paste it in your custom css
Code:
.ow_canvas
{
margin: 0 auto;
width: 94%;
background-color:#F7F7F7;
border-right: 1px solid #BDBDBD;
padding-left: 20px;
padding-right: 30px;
}Click save and your are good to go.
Customize Join Page: This could be a bit tricky, but is totally safe. This is the place where you can customize your join page.
How to customize your join page?
Login to your cpanel/ftp
Locate join_index.html in (/ow_system_plugins/base/views/controllers)
Copy and replace the entire content with the following code
Replace your join_index.html content with this code and pay attention to the bold areas.
Code:
<table><td width="50%><div class="_7d _6_ _76"><h1 class="inlineBlock _4-dt _6n _6s _6v" style="padding: 42px 0px 0px; font-size: 28px; line-height: 36px;"> Enjoy The Freedom Of Social Network!</h1><div class="mtl pbm"><p font-size: 16px;><h4>Join Millions of people having fun and making new friends on Nairatrain.com every day.</h4> <p><img src='YOUR IMAGE URL HERE'/></td><td width='50%'> {block_decorator name="box" type="empty" addClass="ow_superwide ow_automargin"}
{if isset($notValidInviteCode)}
{block_decorator name="box" type="empty" addClass="ow_center" style="padding:15px;"}
{text key="base+join_not_valid_invite_code"}
{/block_decorator}
{else}
{if $step == 1}
{block_decorator name="box" type="empty" addClass="ow_center" style="padding:15px;"}
{text key="base+join_promo"}
{/block_decorator}
{if !empty($joinConnectHook)}
{block_decorator name="box" addClass="ow_center" style="overflow:hidden;" iconClass='ow_ic_key' langLabel='base+join_connect_title'}
{foreach from=$joinConnectHook item='item'}
{$item}
{/foreach}
{/block_decorator}
{block_decorator name="box" type="empty" addClass="ow_center" style="padding:15px;"}
{text key="base+join_or"}
{/block_decorator}
{/if}
{/if}
{block_decorator name='box' iconClass='ow_ic_user' langLabel='base+join_form_title'}{/block_decorator}
{form name=joinForm}
<table class="ow_table_1 ow_form">
{if $diaplayAccountType==true}
<tr class="{cycle values='ow_alt1,ow_alt2'} ow_tr_first ow_tr_last">
<td class="ow_label">
{label name='accountType'}
</td>
<td class="ow_value ow_center">
{input name='accountType'}
<div style="height:1px;"></div>
{error name='accountType'}
</td>
<td class="ow_desc">
{question_description_lang name="accountType"}
</td>
</tr>
<tr class="ow_tr_delimiter"><td></td></tr>
{/if}
{foreach from=$questionArray key='section' item='questions' name='section'}
{if !empty($section) }<tr class="ow_tr_first"><th colspan="3">{text key="base+questions_section_`$section`_label"}</th></tr>{/if}
{foreach from=$questions item='question' name='question'}
<tr class="{cycle name=$section values='ow_alt1,ow_alt2'} {if empty($section)}ow_tr_first{/if} {if $smarty.foreach.question.last && $question.name!='password'}ow_tr_last{/if} ">
<td class="ow_label">
{label name=$question.name}
</td>
<td class="ow_value">
{input name=$question.name}
<div style="height:1px;"></div>
{error name=$question.name}
</td>
<td class="ow_desc">
{question_description_lang name=$question.name}
</td>
</tr>
{if $question.name=='password'}
<tr class="{cycle name=$section values='ow_alt1,ow_alt2'} {if $smarty.foreach.question.last}ow_tr_last{/if}">
<td class="ow_label">
{label name='repeatPassword'}
</td>
<td class="ow_value">
{input name='repeatPassword'}
<div style="height:1px;"></div>
{error name='repeatPassword'}
</td>
<td class="ow_desc">
{question_description_lang name='repeatPassword'}
</td>
</tr>
{/if}
{/foreach}
{if !empty($section)}<tr class="ow_tr_delimiter"><td></td></tr>{/if}
{/foreach}
{if $isLastStep}
{if $display_photo}
<tr class="ow_tr_first"><th colspan="3">{text key="base+questions_section_user_photo_label"}</th></tr>
<tr class="{cycle name=userPhoto values='ow_alt1,ow_alt2'} ow_tr_last">
<td class="ow_label">
{label name='userPhoto'}
</td>
<td class="ow_value">
{input name='userPhoto'}
<div style="height:1px;"></div>
{error name='userPhoto'}
</td>
<td class="ow_desc">
{question_description_lang name='user_photo'}
</td>
</tr>
<tr class="ow_tr_delimiter"><td></td></tr>
{/if}
{if $display_terms_of_use}
<tr class="ow_tr_first"><th colspan="3">{text key="base+questions_section_terms_of_use_label"}</th></tr>
<tr class="{cycle name=userPhoto values='ow_alt1,ow_alt2'} ow_tr_last">
<td class="ow_label">
{label name='termOfUse'}
</td>
<td class="ow_value">
{input name='termOfUse'}
<div style="height:1px;"></div>
{error name='termOfUse'}
</td>
<td class="ow_desc">
</td>
</tr>
<tr class="ow_tr_delimiter"><td></td></tr>
{/if}
<tr class="ow_tr_first"><th colspan="3">{text key="base+questions_section_captcha_label"}</th></tr>
<tr class="{cycle name=captchaField values='ow_alt1,ow_alt2'} ow_tr_last" >
<td colspan="3" class="ow_center">
<div style='padding:10px;'>
{input name='captchaField'}
<div style="height:1px;"></div>
{error name='captchaField'}
</div>
</td>
</tr>
<tr class="ow_tr_delimiter"><td></td></tr>
{/if}
</table>
<div class="clearfix">
<div class="ow_right">
{submit name='joinSubmit'}
</div>
</div>
{/form}
{/if}
{/block_decorator}</td></table>Save your code move to the next step.
Enable OW_DEV_MODE:If you are a regular oxwall user, you should be familiar with the fact that nothing done from the cpanel reflects on the site if dev_mod is disabled, so we will have to enable it for a while and remember to disable it when you are done.
How to Enable OW_DEV_MODE?
Login to your cpanel/ftp
Locate config.php in ( /ow_includes)
Find the following code:
Code:
{
define('OW_DEBUG_MODE', false);
define('OW_DEV_MODE', false);
define('OW_PROFILER_ENABLE', false);
}
else
{
/**
* Make changes in this block if you want to enable DEV mode and DEBUG mode
*/
define('OW_DEBUG_MODE', false);
define('OW_DEV_MODE', false);
define('OW_PROFILER_ENABLE', false);
}
Code:
{
define('OW_DEBUG_MODE', false);
define('OW_DEV_MODE', true);
define('OW_PROFILER_ENABLE', false);
}
else
{
/**
* Make changes in this block if you want to enable DEV mode and DEBUG mode
*/
define('OW_DEBUG_MODE', false);
define('OW_DEV_MODE', true);
define('OW_PROFILER_ENABLE', false);
}Save and reload your website
Disable dev_mod and enjoy your cute design!
src