ebenzunlimited
Moderator
No Image Required: Pure CSS
 Creating 'After the jump' summaries using Read More Link makes your homepage load fast and keep things organized and well managed. We will use pure CSS to make this happen. I have styled a total of 10 buttons which I hope you will find interesting to further customize. Please see a demo first:
Creating 'After the jump' summaries using Read More Link makes your homepage load fast and keep things organized and well managed. We will use pure CSS to make this happen. I have styled a total of 10 buttons which I hope you will find interesting to further customize. Please see a demo first:
This link has different names. You can call it a "Full Story" Link, "Continue" Link, "Read rest of the story" link etc. If you have no idea what a read more link is or you have not added it as yet then please read this tutorial first:
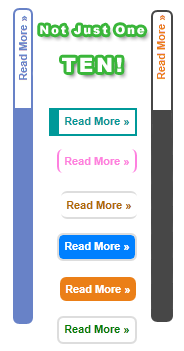
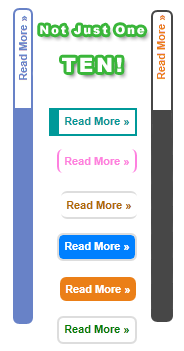
Ten "Read More" Link Styles
Now select one of these styles for step#5
Style#1:

Style#2:

Style#3:

Style#4:

Style#5:

Style#6:

Style#7:

Style#8:

Style#9:

Style#10:

Applying the new style to the Read More Link
I have shared many CSS codes below which will change the look of the post summary link on your blogger blogs but first you must know who to add the CSS to your templates and Read More link.
Go to Blogger > Design > Edit HTML
Backup your template
Click the "Expand widget Templates" Box
Search for this,
And paste your selected Read More Link style code just above it.
Next search for this,
Just below it you will find the read more link code similar to this one,
If you are using a read more link button then the code will look something like this,
In both the cases, simply replace the highlighted code with this,
8. Save your template and you are done!

This link has different names. You can call it a "Full Story" Link, "Continue" Link, "Read rest of the story" link etc. If you have no idea what a read more link is or you have not added it as yet then please read this tutorial first:
Ten "Read More" Link Styles
Now select one of these styles for step#5
Style#1:

Code:
/*-------------------------- Narrow black Orange-------------*/
.MBT-readmore{
background:#fff;
text-align:right;
cursor:pointer;
color:#EB7F17;
margin:5px 0;
border-left:400px dashed #474747;
border-right:2px solid #474747;
border-top:2px solid #474747;
border-bottom:2px solid #474747;
padding:2px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#EB7F17;
color:#fff;
border-left:400px dashed #474747;
border-right:2px solid #EB7F17;
border-top:2px solid #EB7F17;
border-bottom:2px solid #EB7F17;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
Code:
/*------------Light Purple long----------------------*/
.MBT-readmore{
background:#fff;
text-align:right;
cursor:pointer;
color:#6882C7;
margin:5px 0;
border-left:400px solid #6882C7;
border-right:2px solid #6882C7;
border-top:2px solid #6882C7;
border-bottom:2px solid #6882C7;
padding:1px 5px 1px 1px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
color:#000800;
border-left:50px solid #6882C7;
border-right:2px solid #6882C7;
border-top:2px solid #6882C7;
border-bottom:2px solid #6882C7;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
Code:
/*---------------- Rectangle left border-----------*/
.MBT-readmore{
background:#fff;
text-align:right;
cursor:pointer;
color:#009999;
margin:5px 0;
float:right;
border-right:2px solid #009999;
border-left:10px solid #009999;
border-bottom:2px solid #009999;
border-top:2px solid #009999;
padding:5px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#fff;
font:bold 11px sans-serif;
color:#006B6B;
border-right:2px dotted #009999;
border-left:10px solid #006B6B;
border-bottom:2px dotted #009999;
border-top:2px dotted #009999;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
Code:
/*-------------- Pink Left right -----------*/
.MBT-readmore{
background:#fff;
text-align:right;
cursor:pointer;
color:#FE80DF;
margin:5px 0;
float:right;
border-right:2px solid #FE80DF;
border-left:2px solid #FE80DF;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#fff;
font:bold 11px sans-serif;
color:#CC0099;
border-right:2px solid #CC0099;
border-left:2px solid #CC0099;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
Code:
/*------------- Brown top Bottom----------*/
.MBT-readmore{
background:#fff;
text-align:right;
cursor:pointer;
color:#B26B00;
margin:5px 0;
float:right;
border-top:2px solid #ddd;
border-bottom:2px solid #ddd;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#fff;
font:bold 11px sans-serif;
color:#B26B00;
border-top:2px solid #B26B00;
border-bottom:2px solid #B26B00;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
Code:
/*-------------- Blue Blank-----------------*/
.MBT-readmore{
background:#0080ff;
text-align:right;
cursor:pointer;
color:#Fff;
margin:5px 0;
float:right;
border:2px solid #ddd;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#FFf;
font:bold 11px sans-serif;
color:#0080ff;
border:3px dotted #ddd;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
Code:
/*------------- Red + Dark Red------------*/
.MBT-readmore{
background:#fffff;
text-align:right;
cursor:pointer;
color:#FE8080;
margin:5px 0;
float:right;
border:2px solid #FE8080;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#FFf;
font:bold 12px sans-serif;
color:#FF0000;
border:2px solid #FF0000;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
Code:
/*------------ White + Green -----------*/
.MBT-readmore{
background:#fffff;
text-align:right;
cursor:pointer;
color:#008000;
margin:5px 0;
float:right;
border:2px solid #ddd;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#008000;
font:bold 11px sans-serif;
color:#fff;
border:2px solid #ddd;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
Code:
/*---------- Black --------------*/
.MBT-readmore{
background:#000800;
text-align:right;
cursor:pointer;
color:#fff;
margin:5px 0;
float:right;
border:2px solid #ddd;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#fff;
font:bold 11px sans-serif;
color:#000800;
border:2px solid #000800;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}
Code:
/*----------Orange One 1 ----------------*/
.MBT-readmore{
background:#EB7F17;
text-align:right;
cursor:pointer;
color:#fff;
margin:5px 0;
float:right;
border:none;
padding:5px;
-moz-border-radius:6px;
-webkit-border-radius:6px;
font:bold 11px sans-serif;
}
.MBT-readmore:hover{
background:#FFB93C;
}
.MBT-readmore a {
color:#fff;
text-decoration:none;
}
.MBT-readmore a:hover {
color:#fff;
text-decoration:none;
}I have shared many CSS codes below which will change the look of the post summary link on your blogger blogs but first you must know who to add the CSS to your templates and Read More link.
Go to Blogger > Design > Edit HTML
Backup your template
Click the "Expand widget Templates" Box
Search for this,
Code:
]]></b:skin>Next search for this,
Code:
<data:post.body/>
Code:
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<div style="text-align: right;">Read More ->></div></a>
</b:if>
Code:
<b:if cond='data:blog.pageType != "item"'>
<a expr:href='data:post.url'>
<div style="text-align: right;">< img src=http://xyz.com border="0"/></div></a>
</b:if>
Code:
class="MBT-readmore"